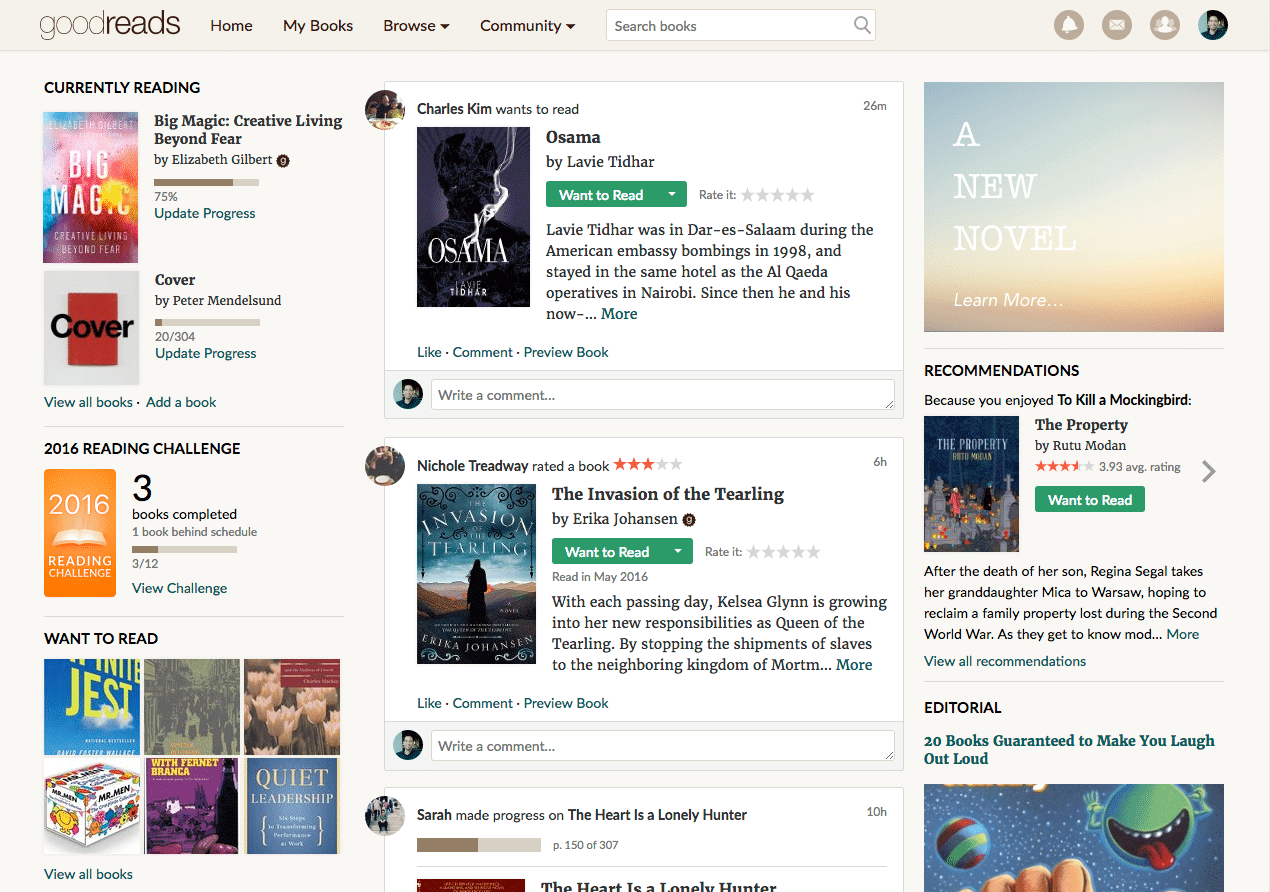
GoodReads has just unveiled a brand new homepage this week. It puts a heavier emphasis on e-book discovery with larger book icons and infinite scrolling feature, so that readers can browse through the conversations about books within their network. The update also revises your own personal reading list and offers recommendations based on reading habits.
“We wanted to encourage that feeling of serendipitous discovery you get when browsing the shelves of a library or your favorite bookstore,” said Seth Goldstein, Director of User Experience at Goodreads, in a statement. “As you scroll, you’ll see books you’ve heard of but haven’t yet added to your to-read list, new books with tempting covers that make you want to peek inside, and books that your friend just fell in love with and can’t stop talking about.”
For those of you interested in the engineering work behind the new design, GoodReads selected the React framework to power the new UI, allowing them to make the page more responsive and faster to load than ever before, as well as providing the companies engineering team with the tools for building more high-quality interactive content. Even if you’re not an engineer, you’ll notice that the new page loads much more quickly, the features are snappy to use, and the layout adapts to smaller computer screens and tablets.
I think the upgrade to the website make it look like its been programmed in this decade. What do you guys think about the revised GoodReads experience?
Michael Kozlowski is the editor-in-chief at Good e-Reader and has written about audiobooks and e-readers for the past fifteen years. Newspapers and websites such as the CBC, CNET, Engadget, Huffington Post and the New York Times have picked up his articles. He Lives in Vancouver, British Columbia, Canada.